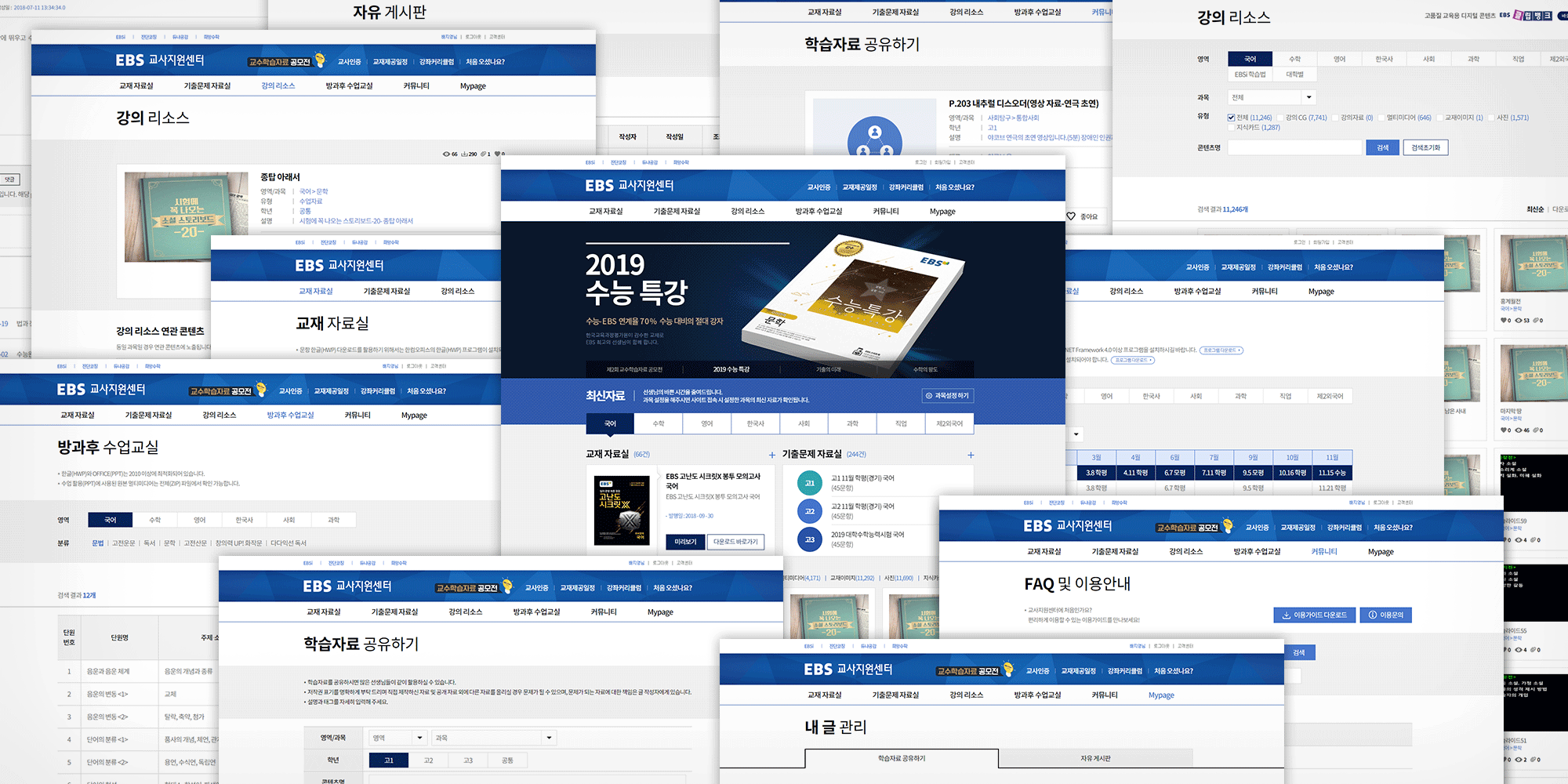
Overview
2017년 12월 말부터 약 한달 반 간 EBSi 교사지원센터 리뉴얼을 담당하였습니다.
My Roll
- 교사지원센터 웹사이트 퍼블리싱 리더 - 기여도 70%
- 퍼블리싱 가이드 작성
Goals
짧은 한달 반의 기간동안 사이트 전체의 리뉴얼을 진행하고 개발기간을 확보하는 것이 중요한 작업이었습니다.
Communication
초반 작업기간이 촉박하여 기획자와 디자이너와의 커뮤니케이션이 매우 중요하였습니다.
기존의 화면과 기능을 취합, 분리 등을 하면서 정의되는 항목들이 퍼블작업이 진행되는 기간까지도 바뀌거나 수정/삭제되는 기능들이 많았습니다.
또 서브를 담당했던 퍼블리셔와 계속 공통으로 진행해야 할 부분과 마크업 형태, CSS variation 방식에 대해 계속 확인하며 작업하였습니다.
Features
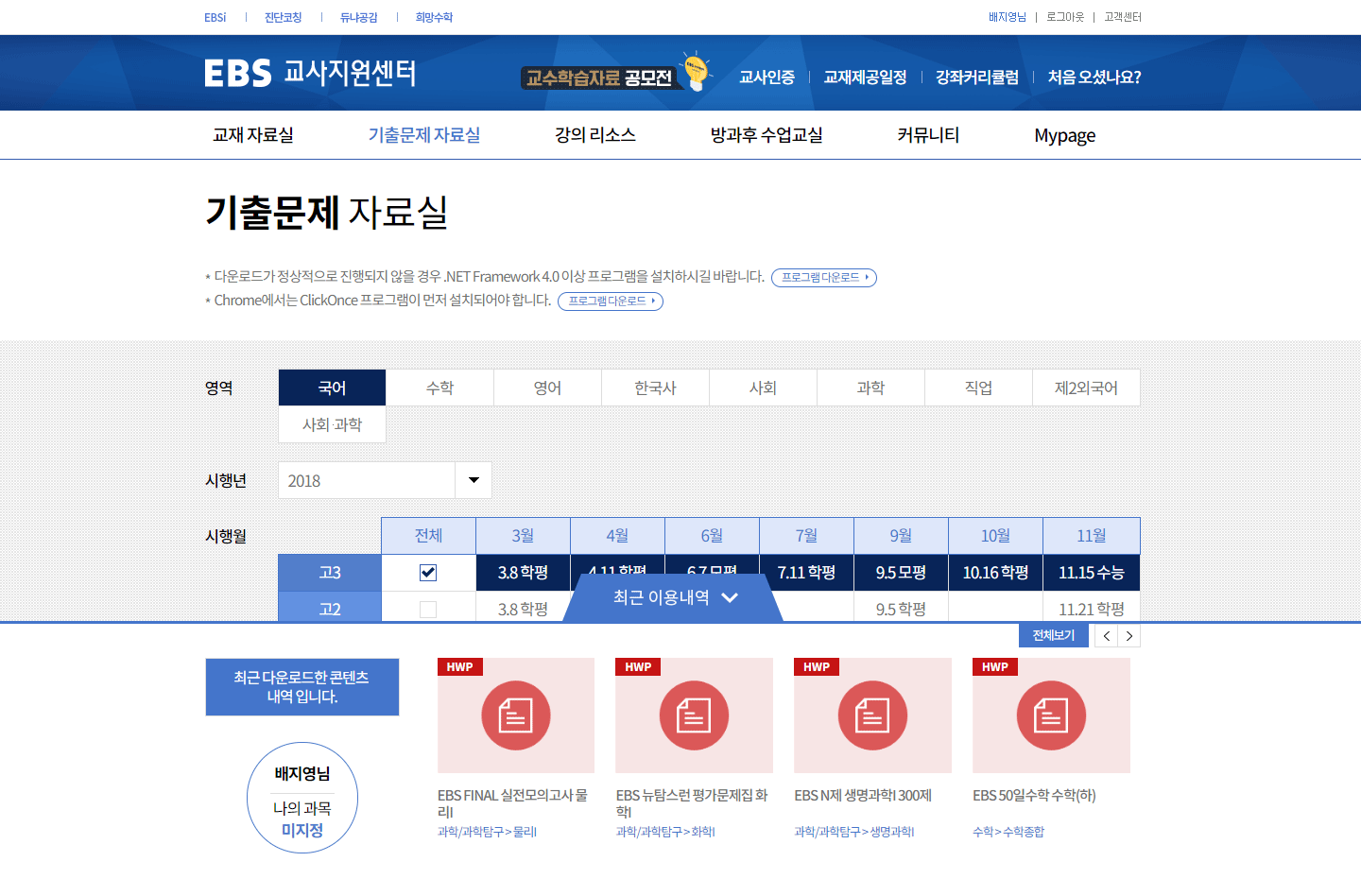
최근이용내역

<div class="myContents">
<a href="#none" class="btnMyContents open">최근 이용내역</a>
<div class="myContentsArea">
<div class="inner" style="display: block;">
<p>최근 다운로드한 콘텐츠 <br>내역 입니다.</p>
<!-- 나의 과목 -->
<div class="myLecture">
<strong>배지영님</strong>
<p>
<span>나의 과목</span>
<em>미지정</em>
</p>
</div>
<!-- //나의 과목 -->
<!-- 최근 다운로드 콘텐츠 -->
<div class="recentlyCont">
<div class="boardTyCol line">
<ul>
<li>
<div class="thumb">
<i class="icoTyFile doc">HWP</i>
<img src="http://image.ebsi.co.kr/ercapp/common/images/v2017/common/img_thumb_doc.png" alt="썸네일">
</div>
<div class="txt">
<strong>EBS FINAL 실전모의고사 물리I</strong>
<em>과학/과학탐구 > 물리I</em>
</div>
</li>
<li>
<div class="thumb">
<i class="icoTyFile doc">HWP</i>
<img src="http://image.ebsi.co.kr/ercapp/common/images/v2017/common/img_thumb_doc.png" alt="썸네일">
</div>
<div class="txt">
<strong>EBS FINAL 실전모의고사 물리I</strong>
<em>과학/과학탐구 > 물리I</em>
</div>
</li>
<li>
<div class="thumb">
<i class="icoTyFile doc">HWP</i>
<img src="http://image.ebsi.co.kr/ercapp/common/images/v2017/common/img_thumb_doc.png" alt="썸네일">
</div>
<div class="txt">
<strong>EBS FINAL 실전모의고사 물리I</strong>
<em>과학/과학탐구 > 물리I</em>
</div>
</li>
<li>
<div class="thumb">
<i class="icoTyFile doc">HWP</i>
<img src="http://image.ebsi.co.kr/ercapp/common/images/v2017/common/img_thumb_doc.png" alt="썸네일">
</div>
<div class="txt">
<strong>EBS FINAL 실전모의고사 물리I</strong>
<em>과학/과학탐구 > 물리I</em>
</div>
</li>
</ul>
</div>
<a href="#none" class="btnAll">전체보기</a>
<div class="btns">
<a href="#none" class="btnBoxPrev">이전</a>
<a href="#none" class="btnBoxNext">다음</a>
</div>
</div>
<!-- 최근 다운로드 콘텐츠 -->
</div>
</div>
</div>/* 최근 이용내역 */
.myContents {position:fixed;left:0;right:0;bottom:0;z-index:99;}
.myContents .myContentsArea {border-top:3px solid #4475cb;background-color:#fff;}
.myContents .inner {display:none;height:288px;padding:36px 0 25px;box-sizing:border-box;}
.myContents .inner.active {display:block;}
.myContents .inner > p {position:absolute;top:36px;left:0;display:block;padding:10px 21px;width:162px;height:40px;font-size:16px;line-height:20px;text-align:center;color:#fff;border:1px solid #ddd;background-color:#4475cb;}
.btnMyContents {position:absolute;left:50%;top:-50px;width:234px;height:50px;margin-left:-117px;font-size:0;line-height:0;background:url('http://image.ebsi.co.kr/ercapp/common/images/v2017/common/btn_mycontents.png') no-repeat 0 -50px;}
.btnMyContents.open {background-position:0 0;}
.myLecture {position:absolute;top:125px;left:44px;width:116px;height:116px;border:1px solid #4d7bcd;border-radius:58px;text-align:center;}
.myLecture * {display:block;}
.myLecture strong {margin-top:20px;color:#000;}
.myLecture p:before {display:block;content:'';width:68px;height:1px;margin:8px auto 6px;background-color:#ddd;}
.myLecture p span {color:#000;line-height:1.2;}
.myLecture p em {font-weight:600;color:#4d7bcd;}
.myLecture + .recentlyCont {padding-left:235px;}
.myContents .recentlyCont .btns {position:absolute;top:0;right:0;width:49px;height:25px;background:url('http://image.ebsi.co.kr/ercapp/common/images/v2017/common/btn_boxarrow.png') no-repeat;}
.myContents .recentlyCont .btns a {display:block;position:absolute;top:1px;width:23px;height:23px;font-size:0;}
.myContents .recentlyCont .btns a.btnBoxPrev {left:1px;}
.myContents .recentlyCont .btns a.btnBoxNext {right:1px;}
.myContents .recentlyCont .boardTyCol.line ul {margin:0;}
.myContents .recentlyCont .boardTyCol.line .thumb {height:124px;}
.myContents .recentlyCont .btnAll {display:block;position:absolute;top:0;right:55px;width:74px;height:25px;font-size:13px;color:#fff;text-align:center;background-color:#4475cb;}Publishing Guide
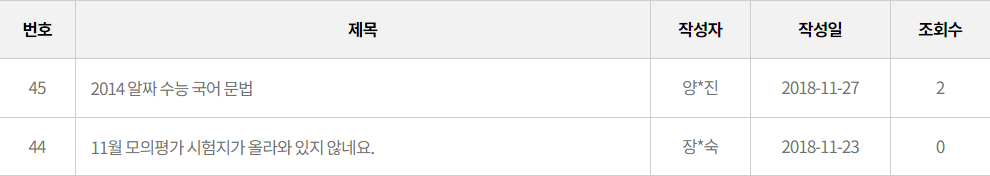
Board
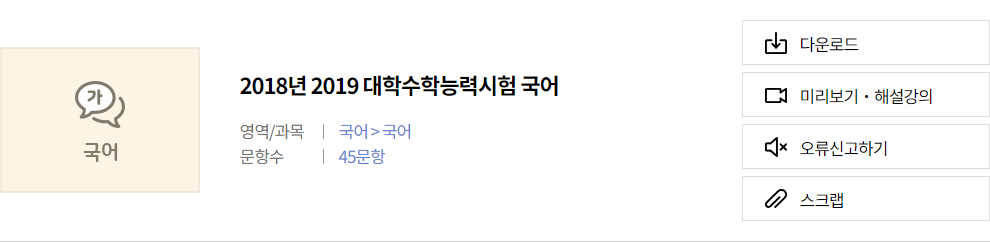
board list는 디자인별로는 3가지 유형별로는 2가지로 나뉘어 작업되었습니다.
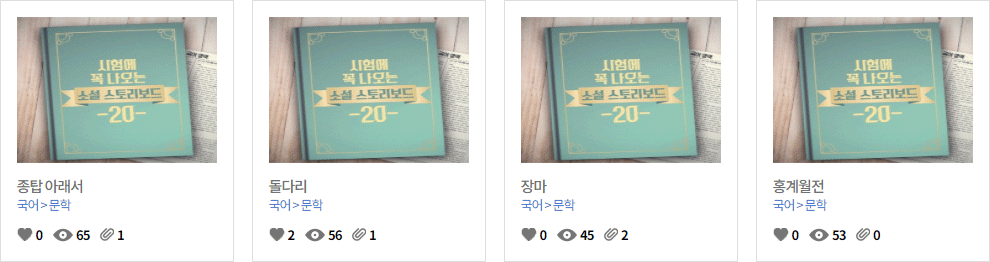
먼저 이미지가 들어가는 board list와 일반게시판 table형태의 board style로 나누어 공통 UI를 작업하고, img type은 list type과 card type으로 분기하여 작업하였습니다.
그리고 최근이용내역에 들어가는 card type도 동일하게 적용하여 size만 조절하는 방식으로 작업하였습니다.
List Type

Card Type

Table Type

Form
Radio Button
검색단의 라디오버튼은 모두 탭버튼의 형태로 디자인되었지만 마크업은 radio button 의 형태를 유지하였습니다.

교사지원센터 바로가기 퍼블리싱 가이드 보기 Github Repository 바로가기
Final Output