Overview
2016년 6월 약 1개월간 수서니 프로젝트에 참여하였습니다.
수서니는 수선업체와 고객을 디지털로 연결해주는 서비스로 가방, 옷, 구두 등의 수선을 손쉽게 어플리케이션을 통해 요청하고 수서니가 수거하고 배달하는 서비스입니다.
My Roll
수서니 하이브리드 앱 웹뷰 퍼블리싱 - 기여도 100%
- 모바일 뷰 UI/UX 가이드
Goals
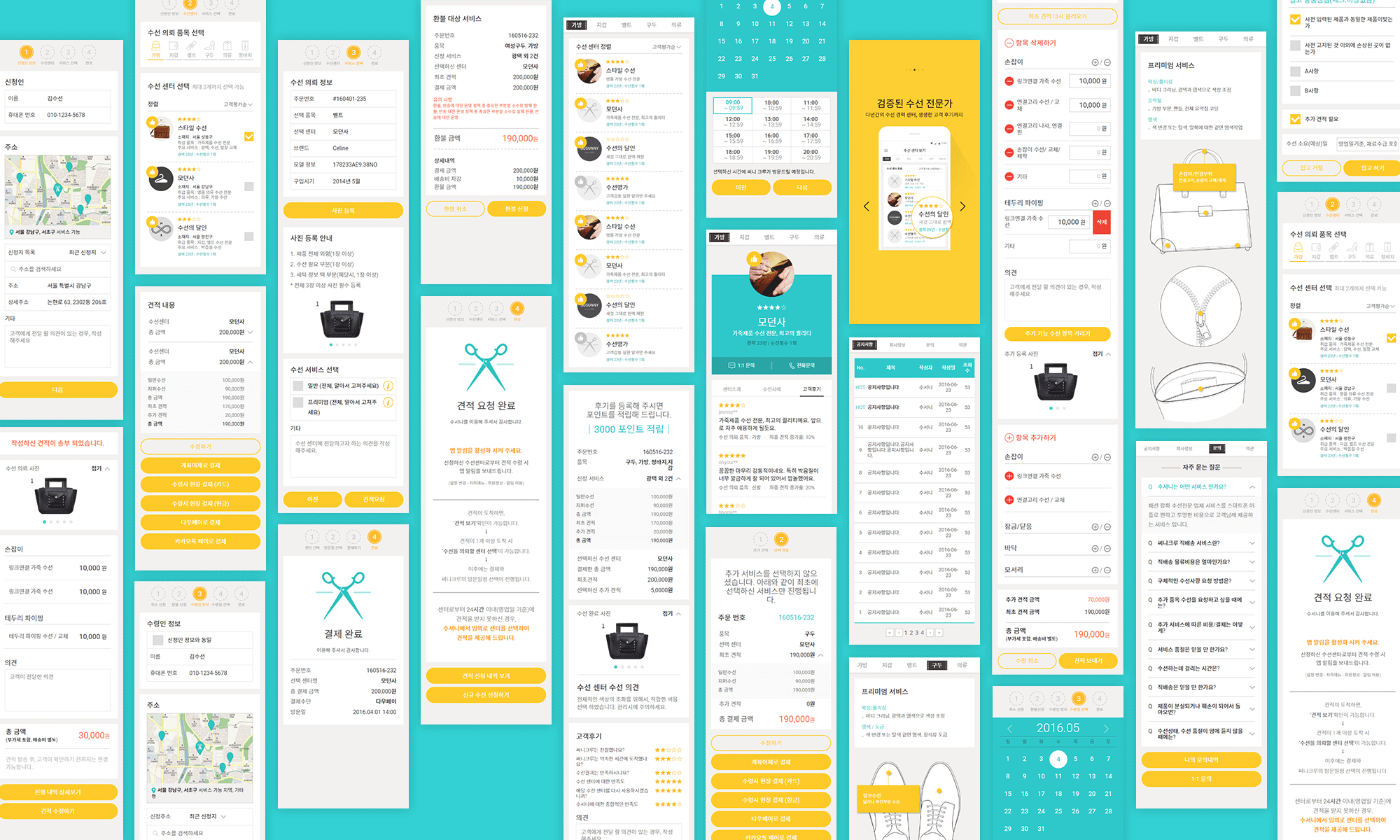
화면 작업시 시안으로 나온 톤앤매너를 그대로 유지된 채로 작업되기를 요청받았습니다.
실제로 나온 디자인 시안은 iPhone5 기준의 해상도로 작업되었으며, 가로가 늘어날 시 세로도 같은 디자인 비율로 늘어나 일정한 톤앤매너를 유지하도록 작업되었습니다.
Communication
첫 미팅 시 디자인 초안만 일부 나온 상태였습니다. 이미지로 처음 접했던 화면은 모바일의 사용성을 고려하지 않은 작업물이었고, 2배수로 나온 화면만 본 상태인 클라이언트는 그 문제를 인지하지 못했습니다. 해당 시안을 모바일 및 태블릿으로 전달 후 실제 화면상에서 보여주며 폰트 크기 및 가독성, 버튼 크기, 각 요소들 간의 간격의 적절성, 스크롤 문제등에 대해 다루며 디자인 시안을 모바일 화면 구현에 적절하게 리디자인 해줄 것을 요청하였습니다.
디자인 시안 develop 기준
- 가장 작은 모바일 화면 (iPhone4 - 320x480) 에서 적절한 폰트 크기 및 가독성 제시 (국내 포털, 네이버/다음 참조)
- 실제 사용자의 액션을 위한 버튼 크기 조정 - 남성의 엄지/검지 크기 고려
- 각 요소들 간의 간격의 적절성
- 스크롤 문제
Features
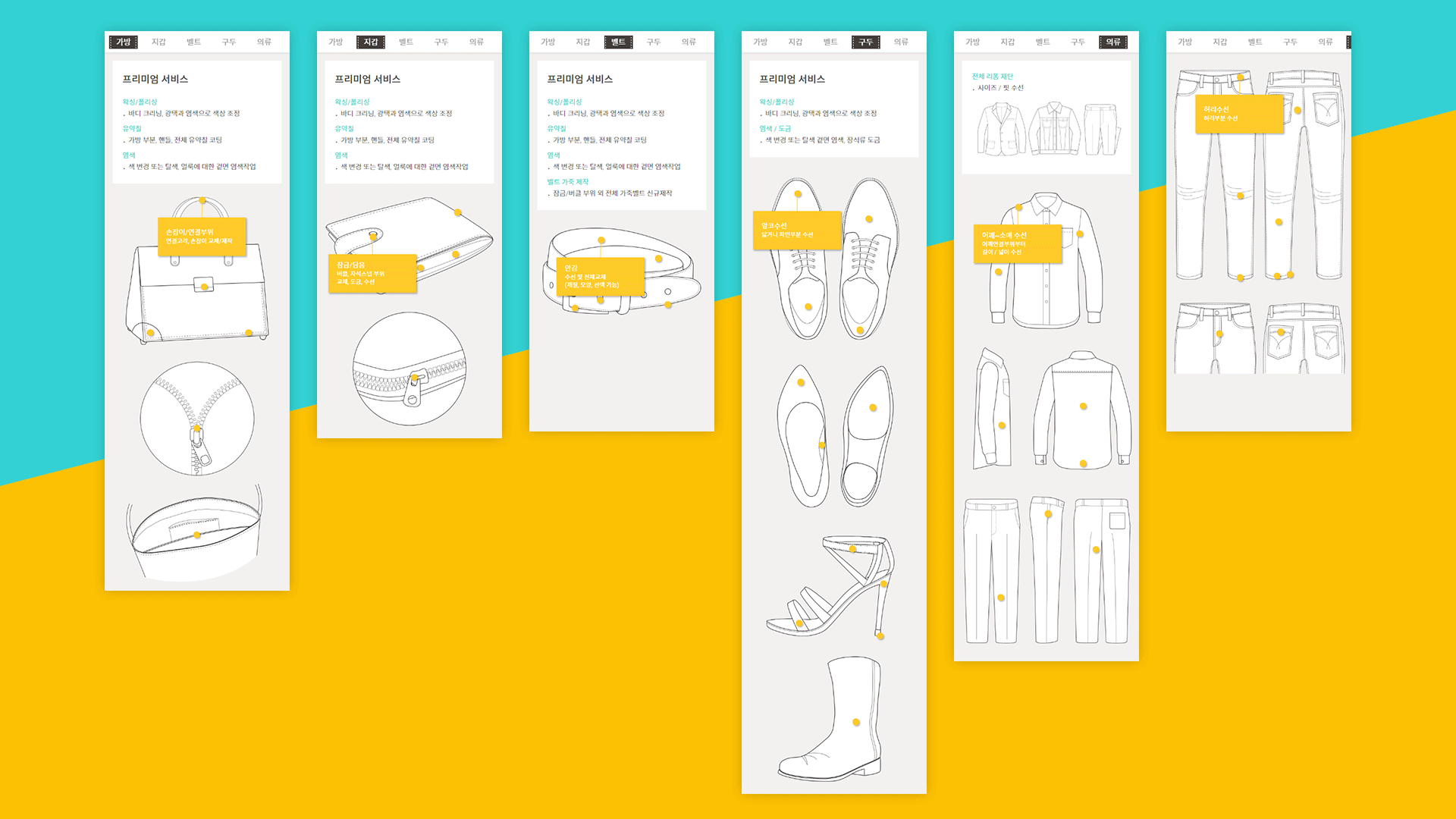
수선 가능 품목
각 수선 품목의 정확한 위치에 가이드 포인트가 갈 수 있도록 작업하였습니다. 가로비율따라 세로로 늘어나는 비율이었으므로 상대값으로 정리하였습니다.

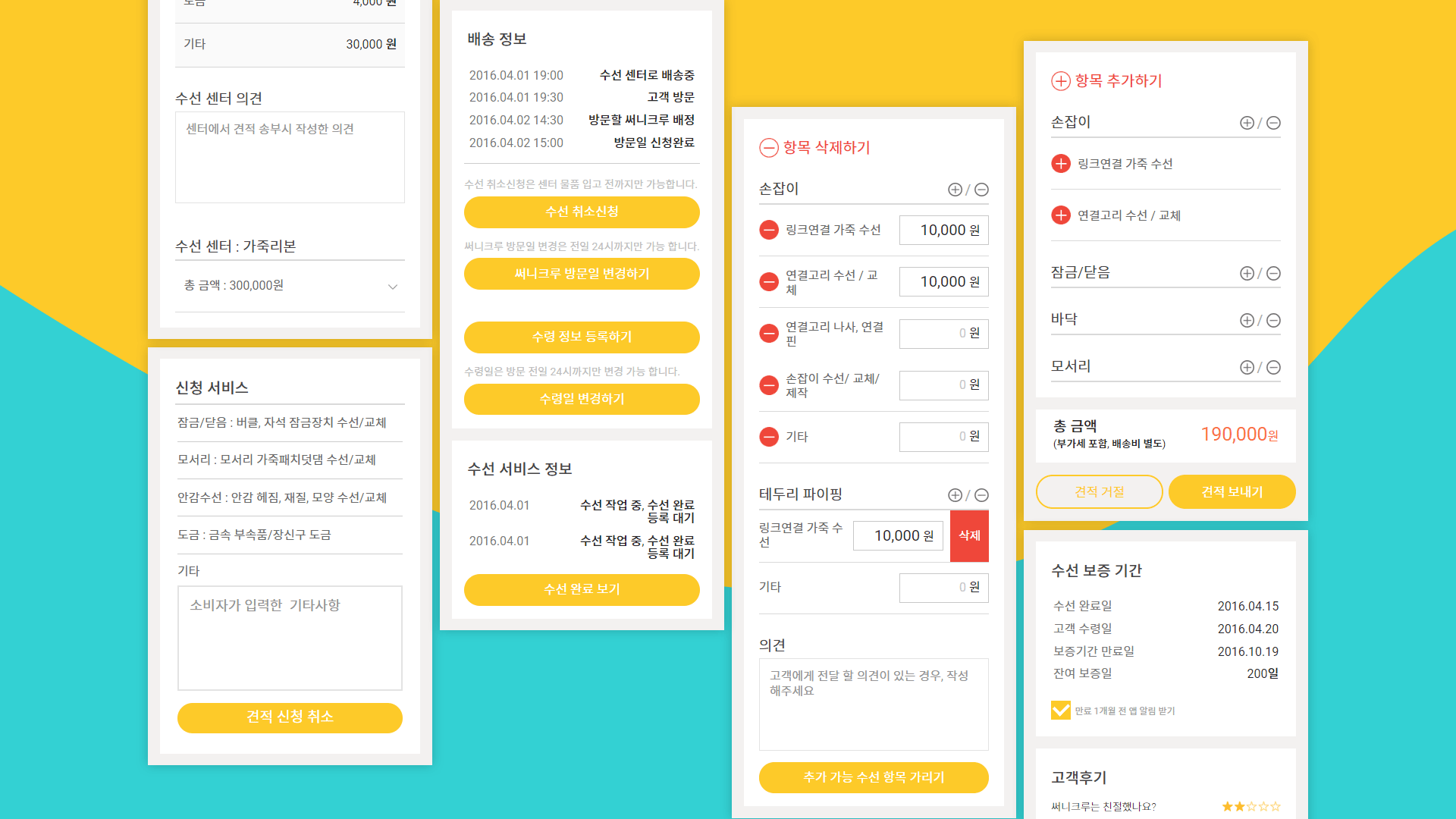
견적 폼 양식
견적을 받는 폼 양식에서 앱에서 구현하는 기능이나 모션등을 구현하기 위한 마크업이 수행되었습니다.
개발자와 협의하여 필요한 사항 및 case 연구를 하여 정리하였고, 협의된 약속에 따라 작업이 진행되었습니다.

퍼블리싱 화면 보기 Github Repository 바로가기
Final Output