Overview
2016년 4~5월 약 2개월간 한국폴리텍대학 법인홈페이지 리뉴얼 프로젝트에 참여하였습니다.
저는 메인디자이너로 참여하여 법인홈페이지 디자인 및 캠퍼스 홈페이지의 가이드가 될 디자인 시스템을 구축하였으며, 웹접근성에 따른 퍼블리싱 가이드를 작업하고 front-end 개발자의 접근성 마크업 교육을 담당하였습니다.
My Roll
한국폴리텍대학 법인홈페이지 디자인 리딩 - 기여도 90%
- 한국폴리텍대학 법인홈페이지 메인 시안 Develop
- 한국폴리텍대학 법인홈페이지 서브 페이지 디자인 (PC/MOBILE)
- 한국폴리텍대학 법인홈페이지 디자인 가이드 작성 (PPT 산출물)
- 캠퍼스 홈페이지 디자인 가이드
- 웹접근성 준수 퍼블리싱 가이드
Goals
짧은 기간안에 웹접근성을 준수하는 디자인 작업을 하는 것이 관건이었습니다.
Develop
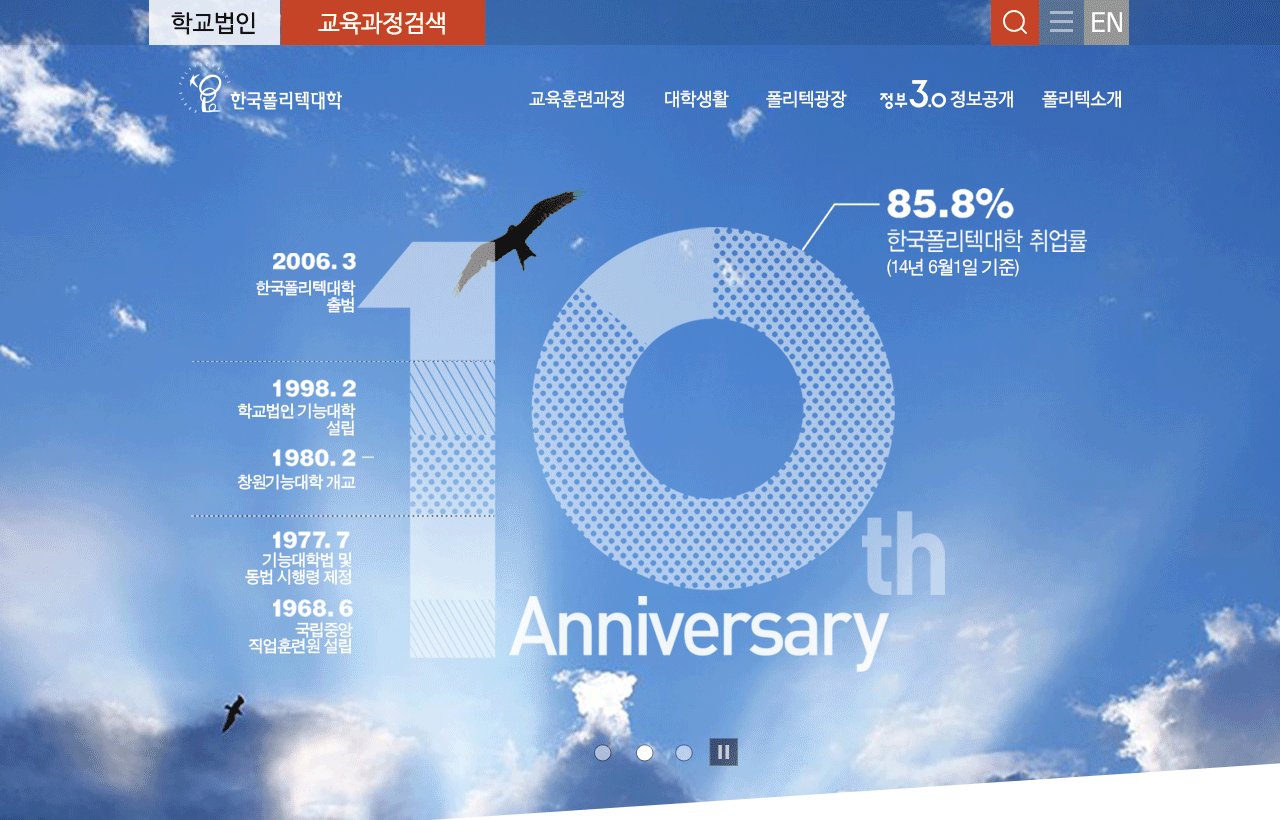
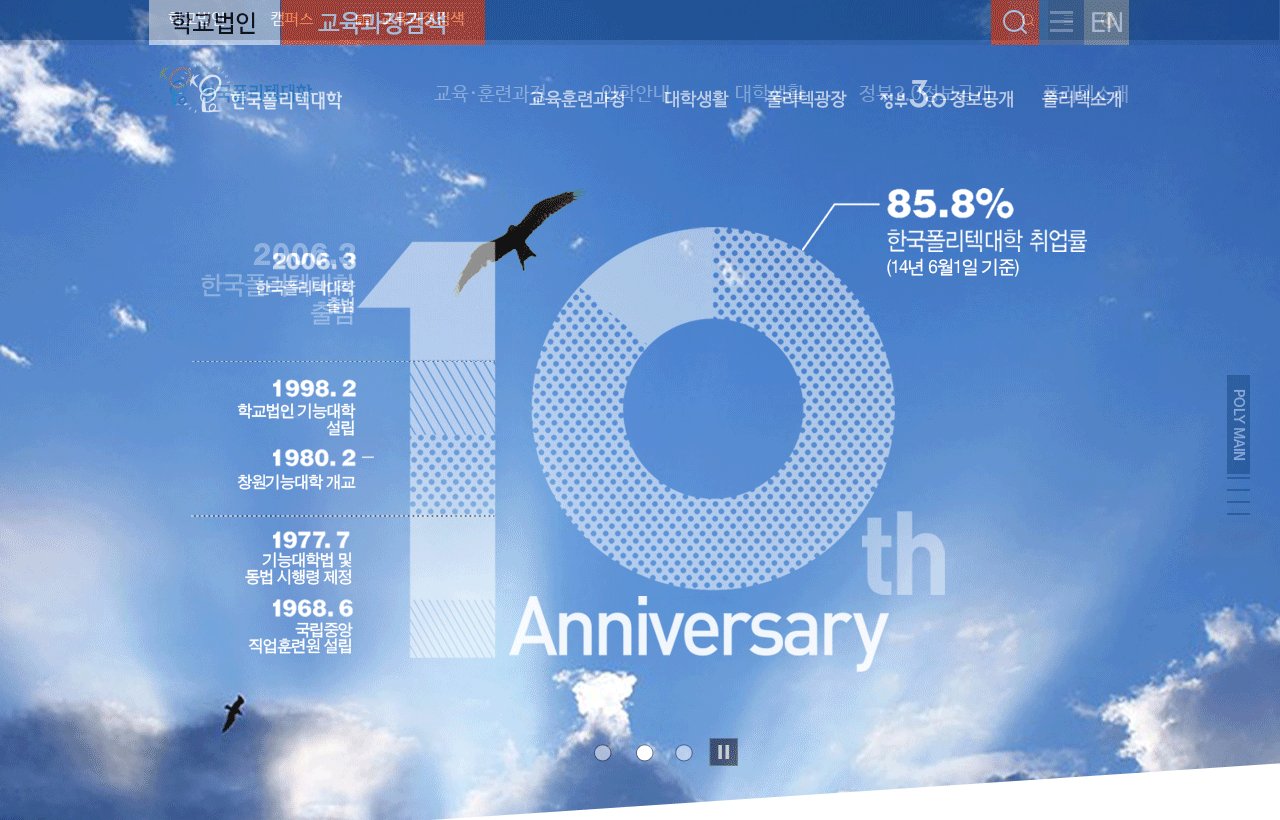
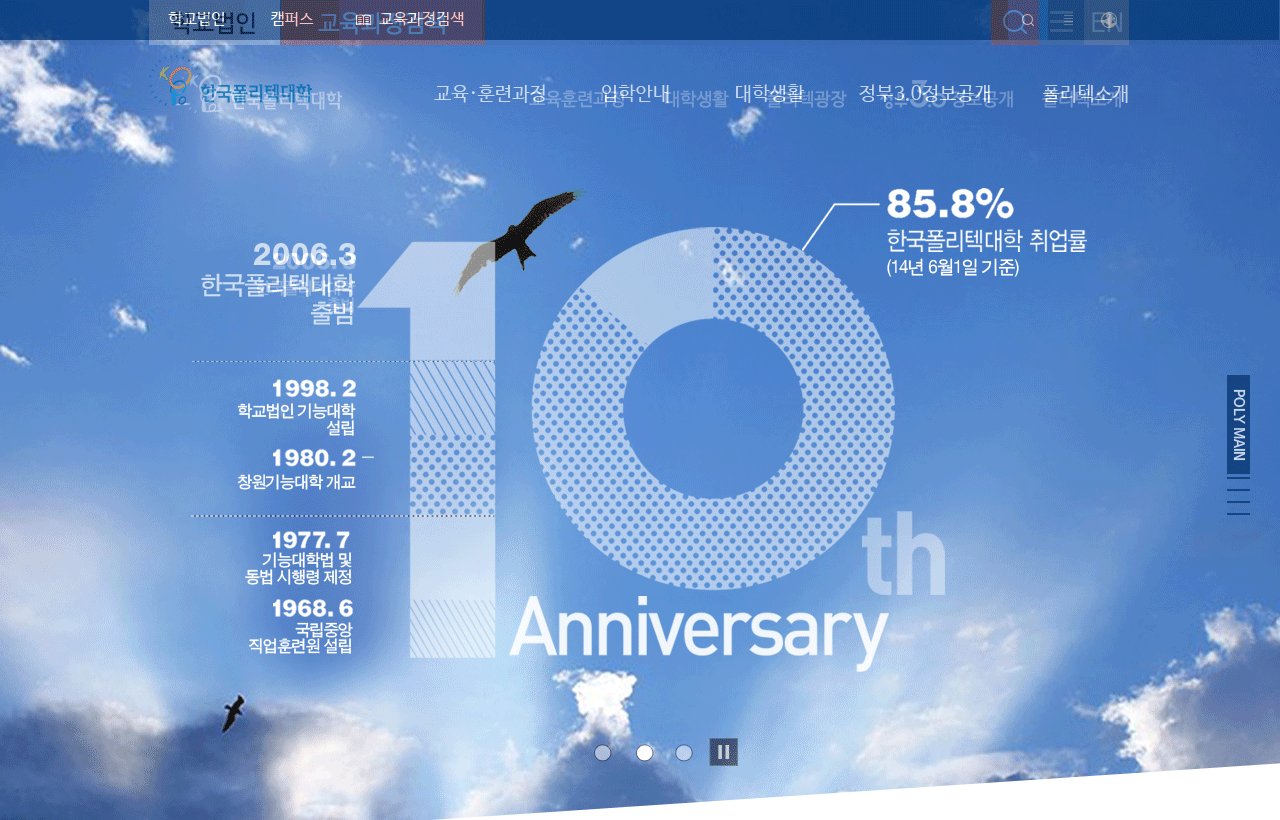
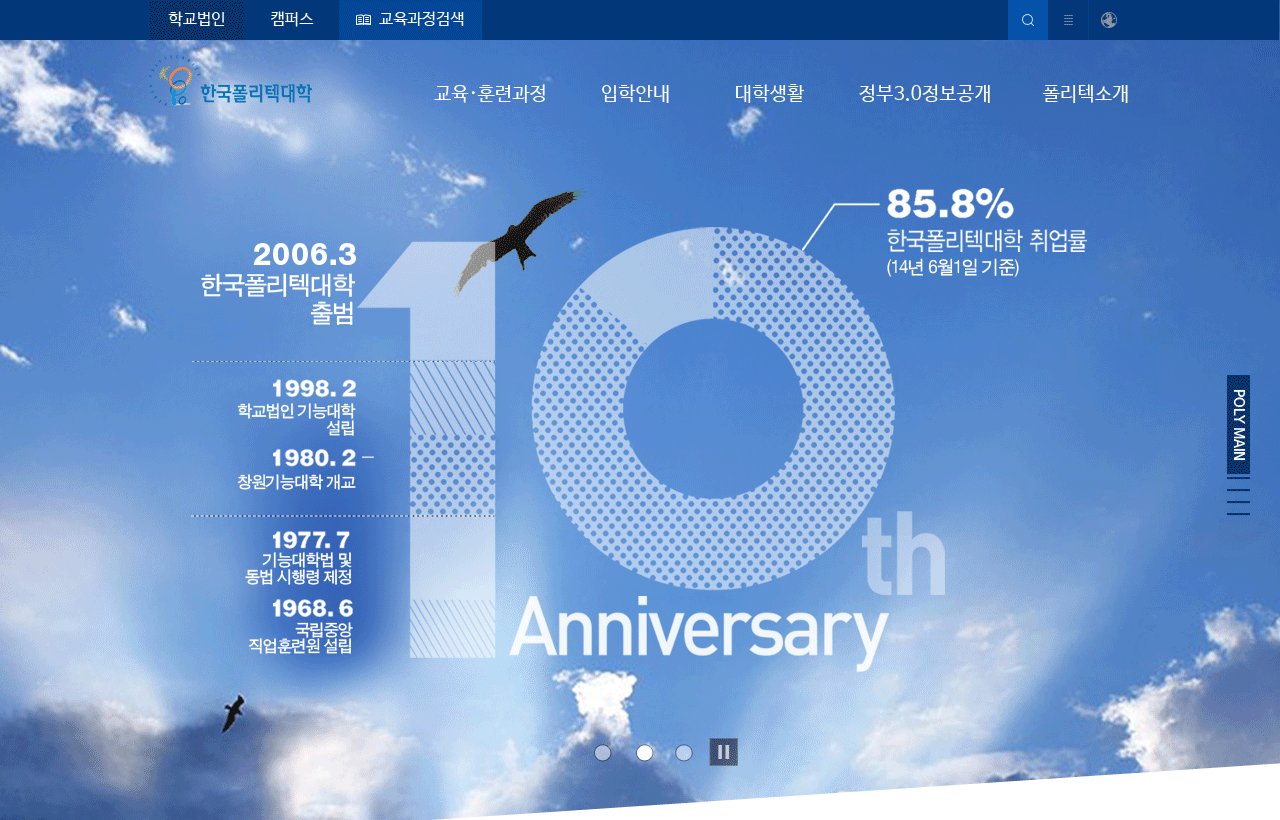
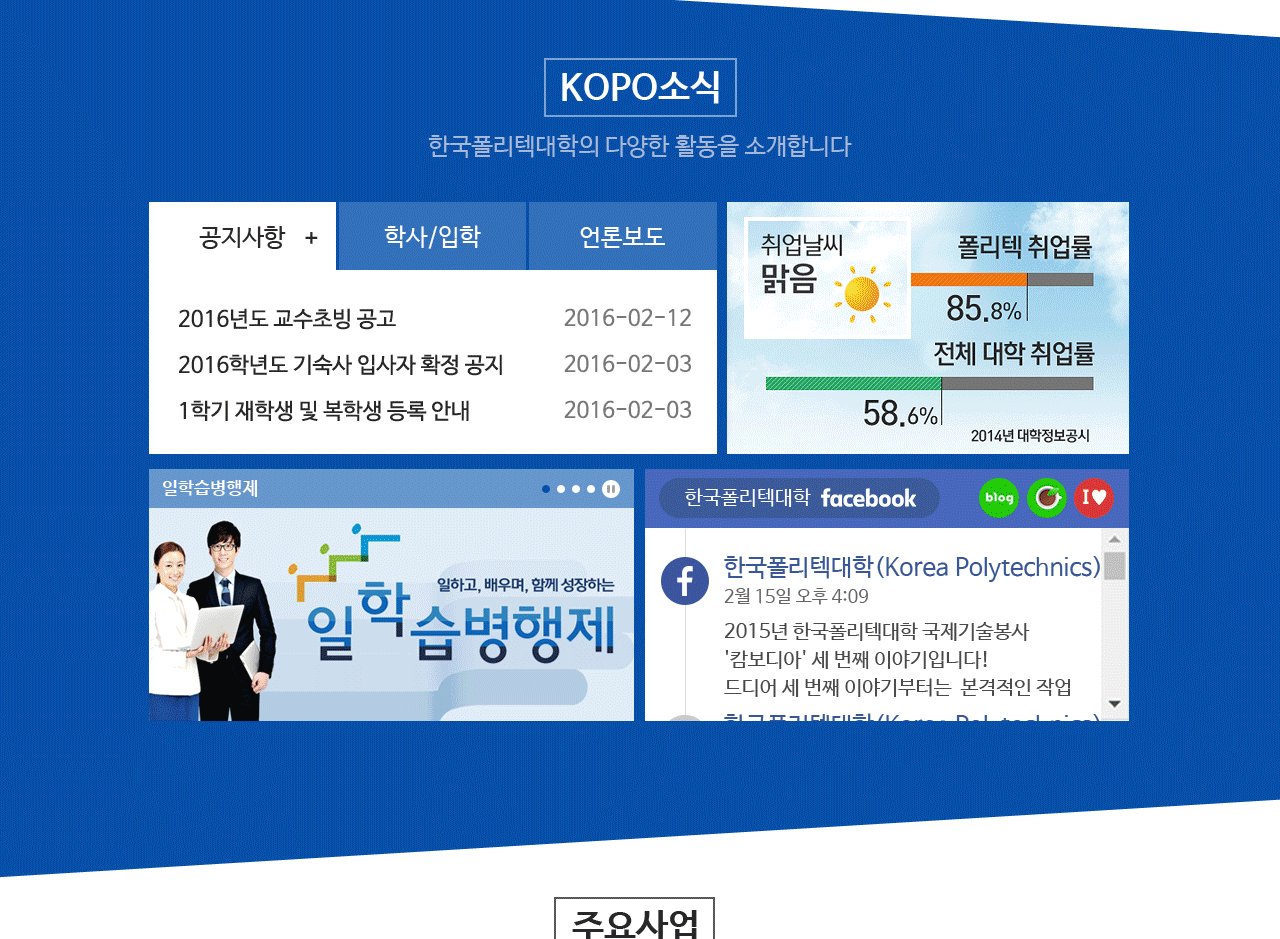
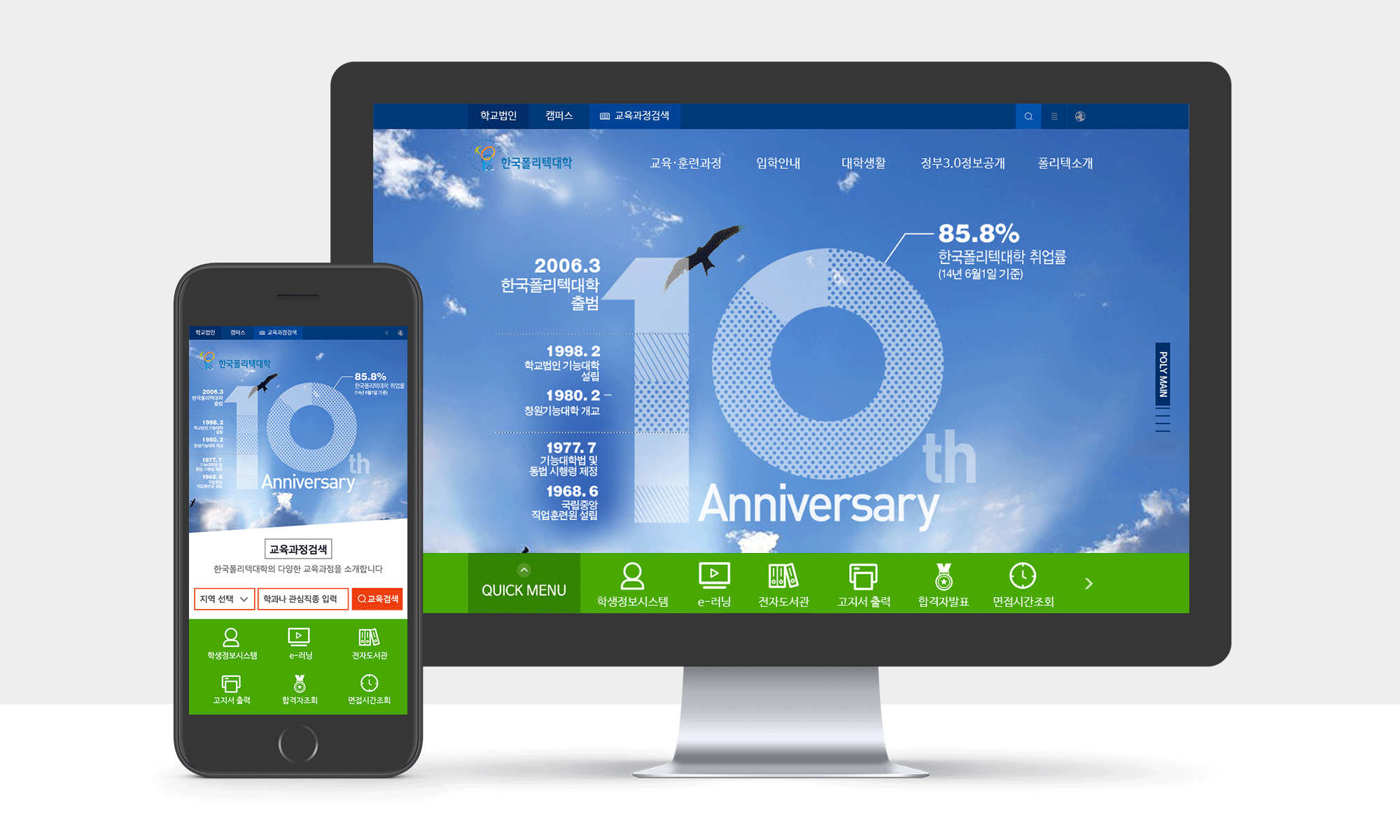
Main Page Develop & Redisign
법인 홈페이지 메인시안은 내부 디자이너에 의해 디자인되어 컨펌받은 상태였으나, 전체 톤앤매너를 크게 해치지 않는 선에서 develop이 필요하다는 주문을 받아 기준이 될 서브화면의 디자인을 하면서 메인화면도 함께 develop하였습니다. 그리고 제안용으로 컨펌된 메인시안과 달리 실제 메인화면에 적용될 데이터 및 컨텐츠를 주문받아 Redesign 하였습니다. Redisgn시 제가 특별히 고려했던 사항들은 아래와 같습니다.
- 프로모션 영역을 제외한 text의 web text화 (디자인폰트가 아닌 웹폰트 적용)
- 컬러가이드 - 메인, 서브, 본문, 포인트 컬러 설정
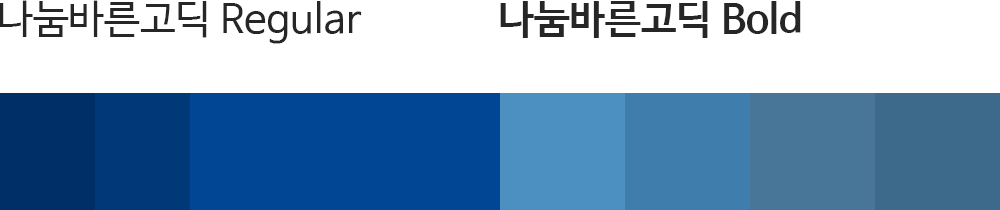
- 타이포그래피 가이드 - webfont(나눔바른고딕)이 가장 유려하게 보이는 본문/제목 가이드 설정
- 실제 적용될 컨텐츠 수급 및 variation





Sub Page Design
서브화면의 유형은 아래와 같이 구분하여 디자인하였습니다.
텍스트형

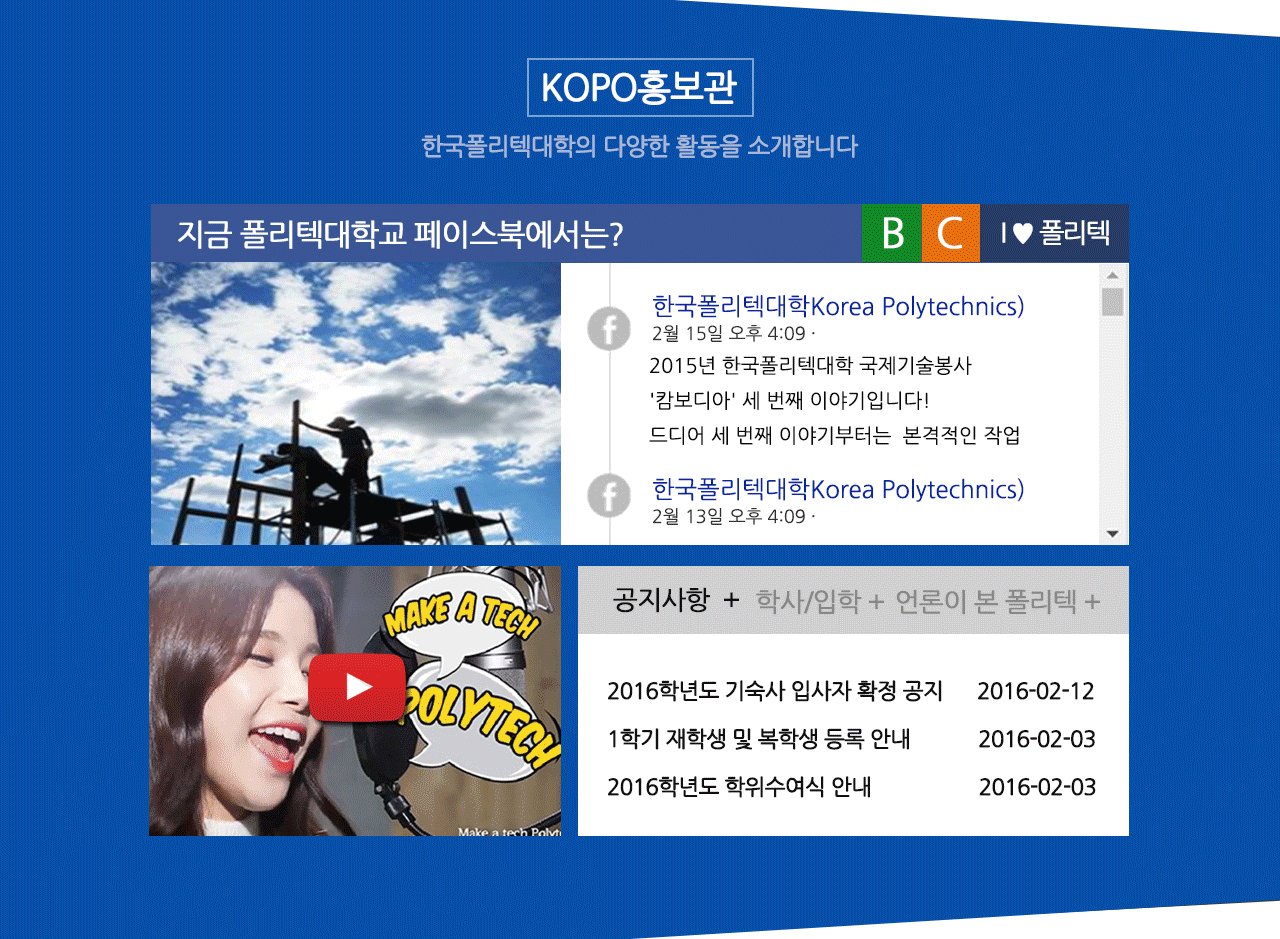
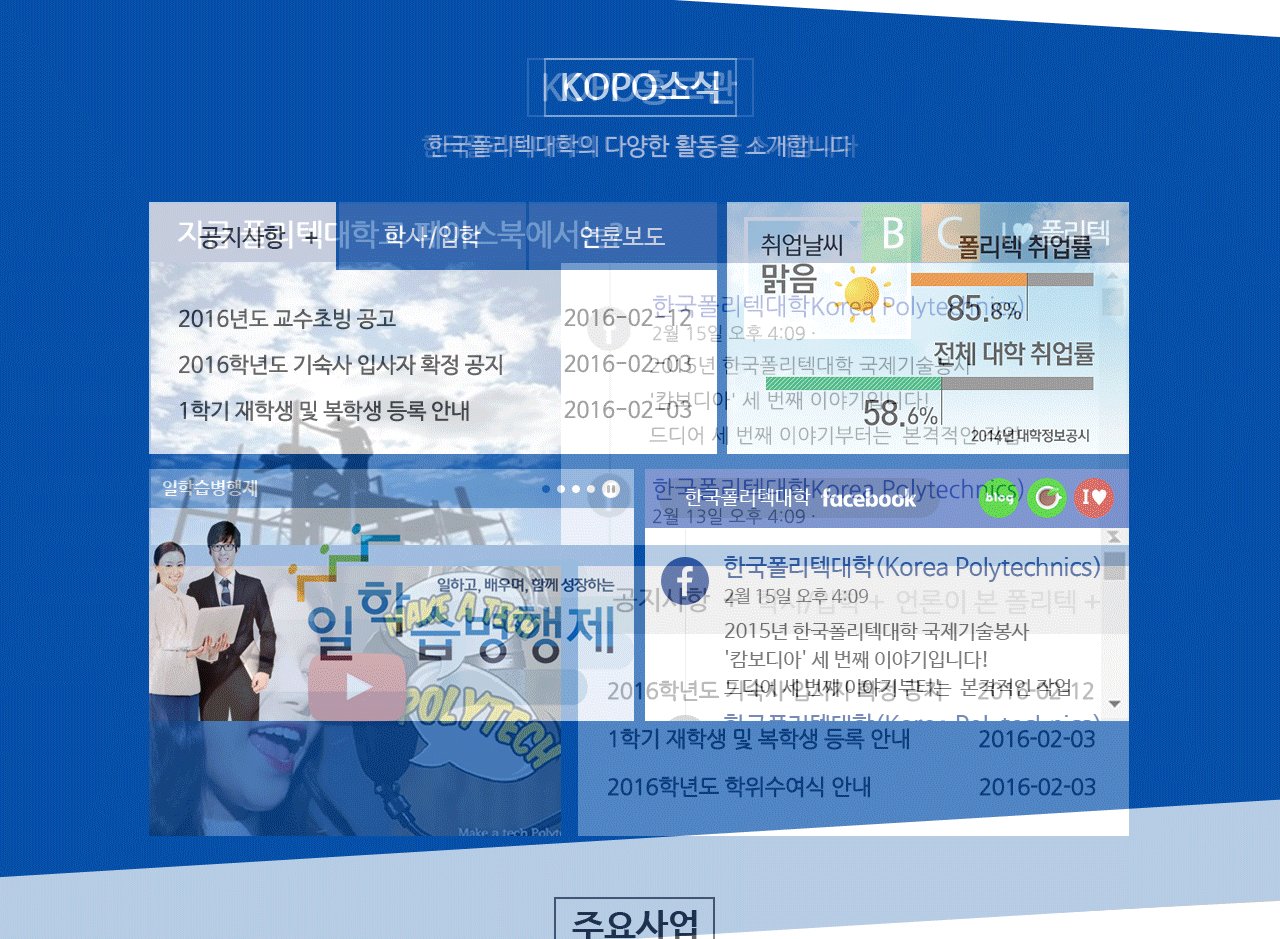
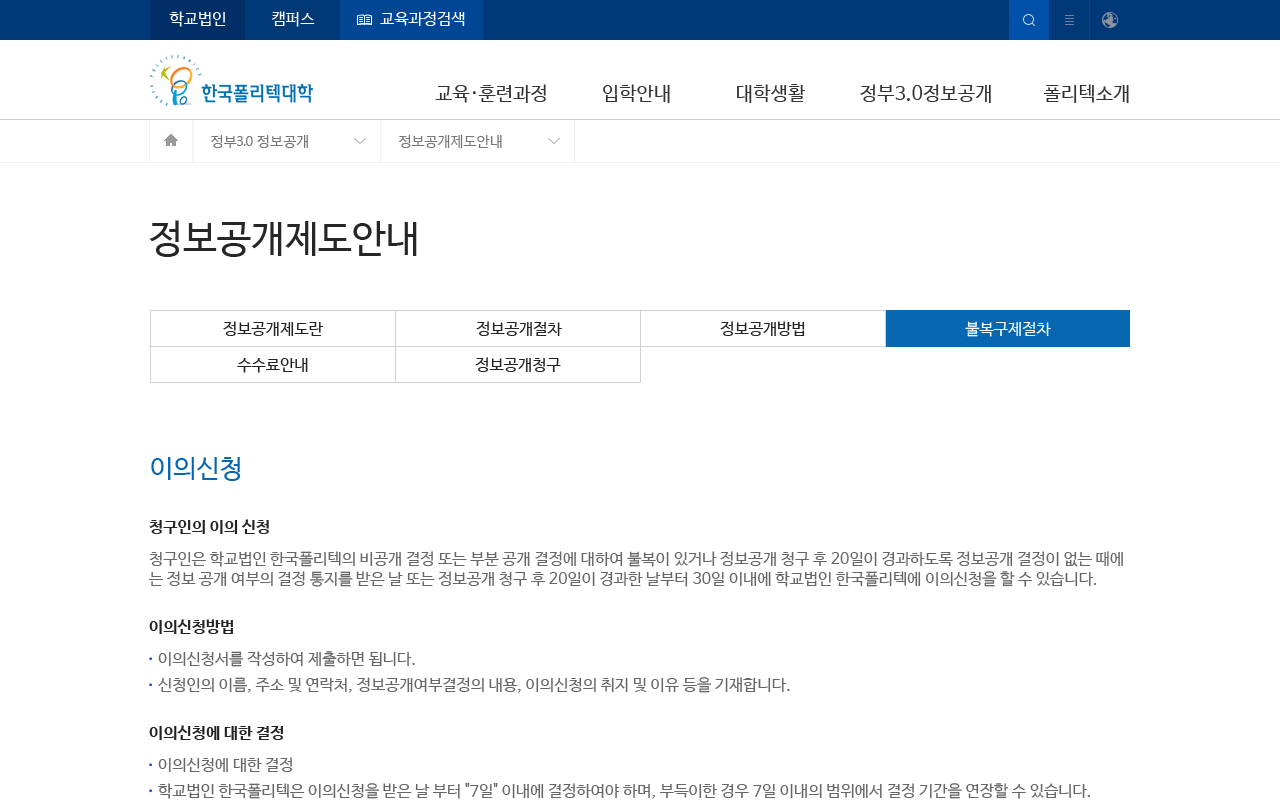
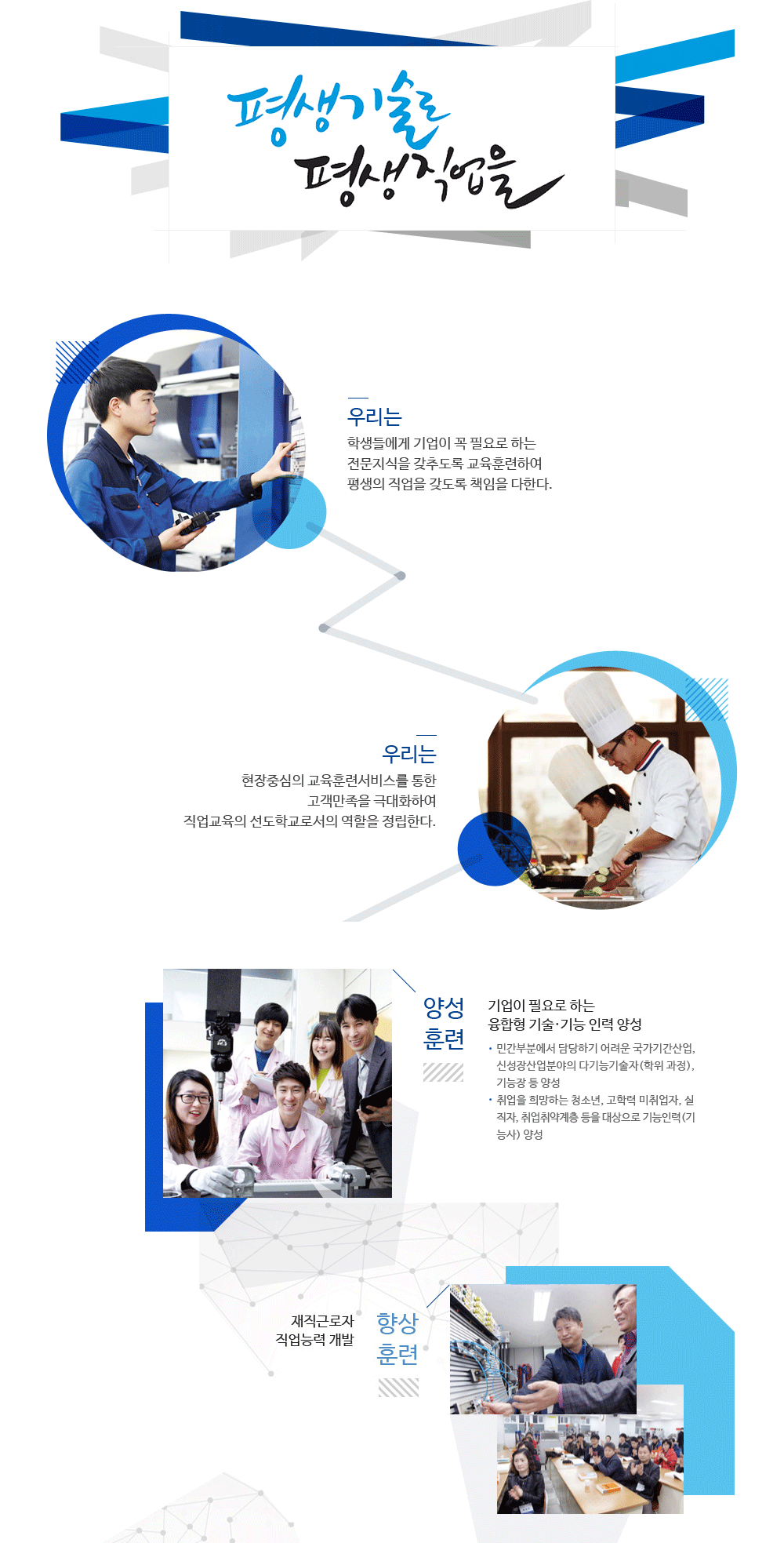
컨텐츠형

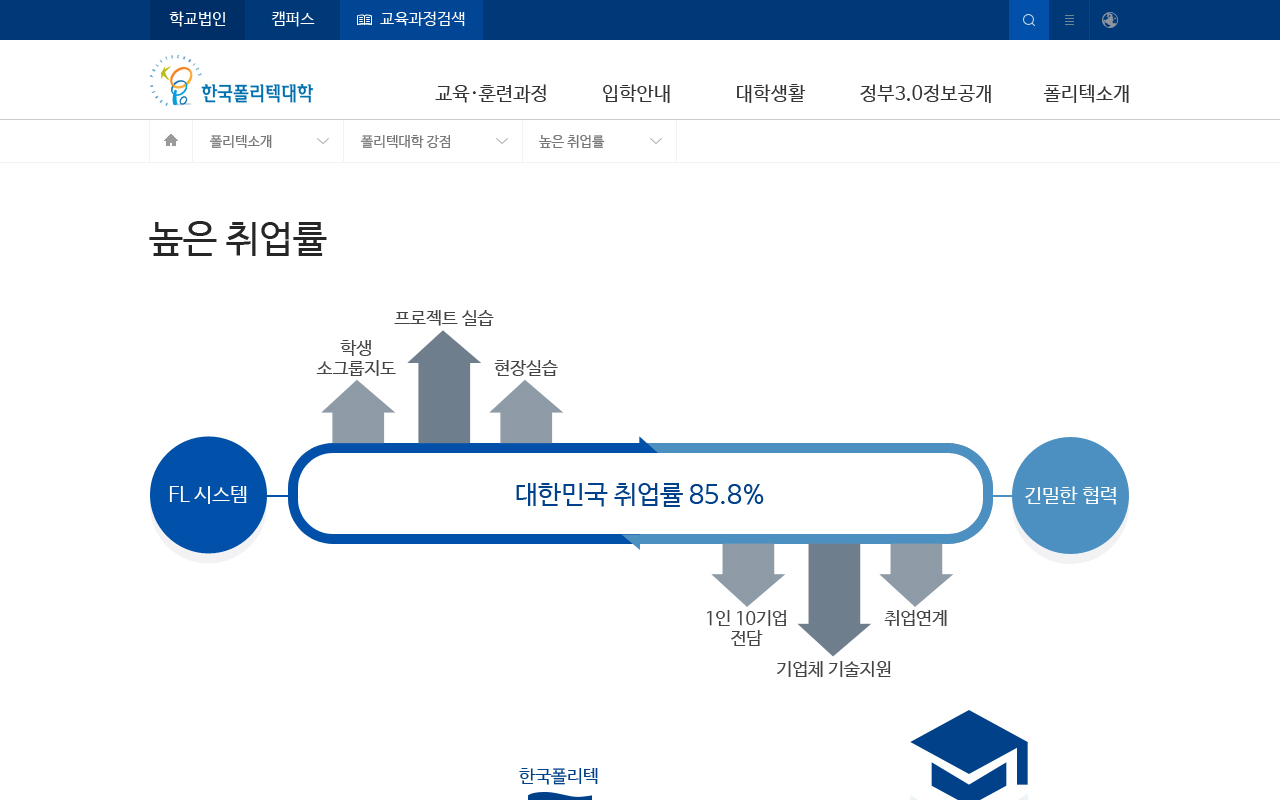
게시판형

Device View

Features
Artwork

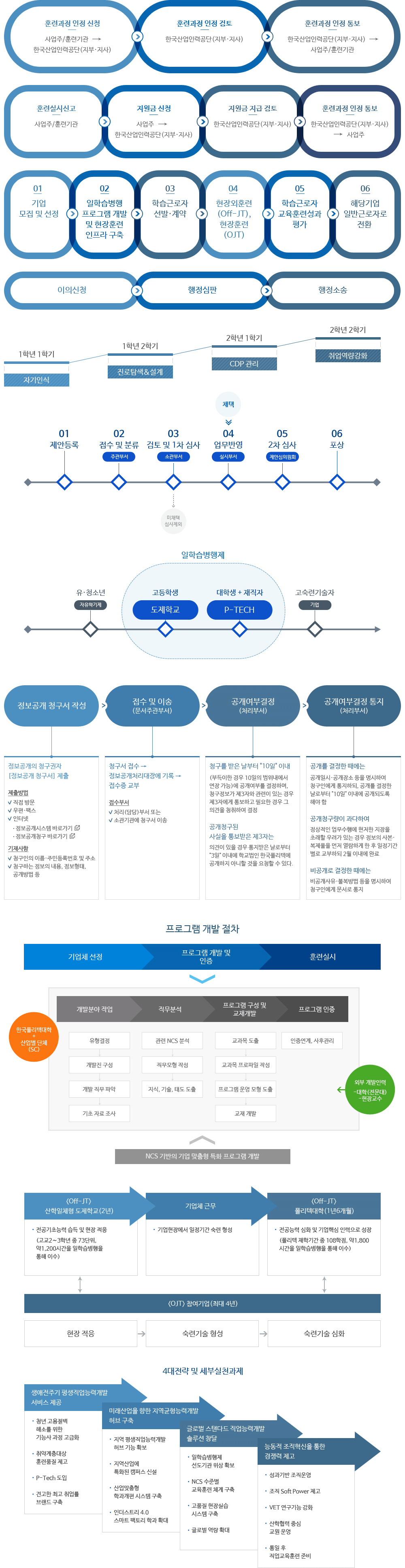
Diagram
Process

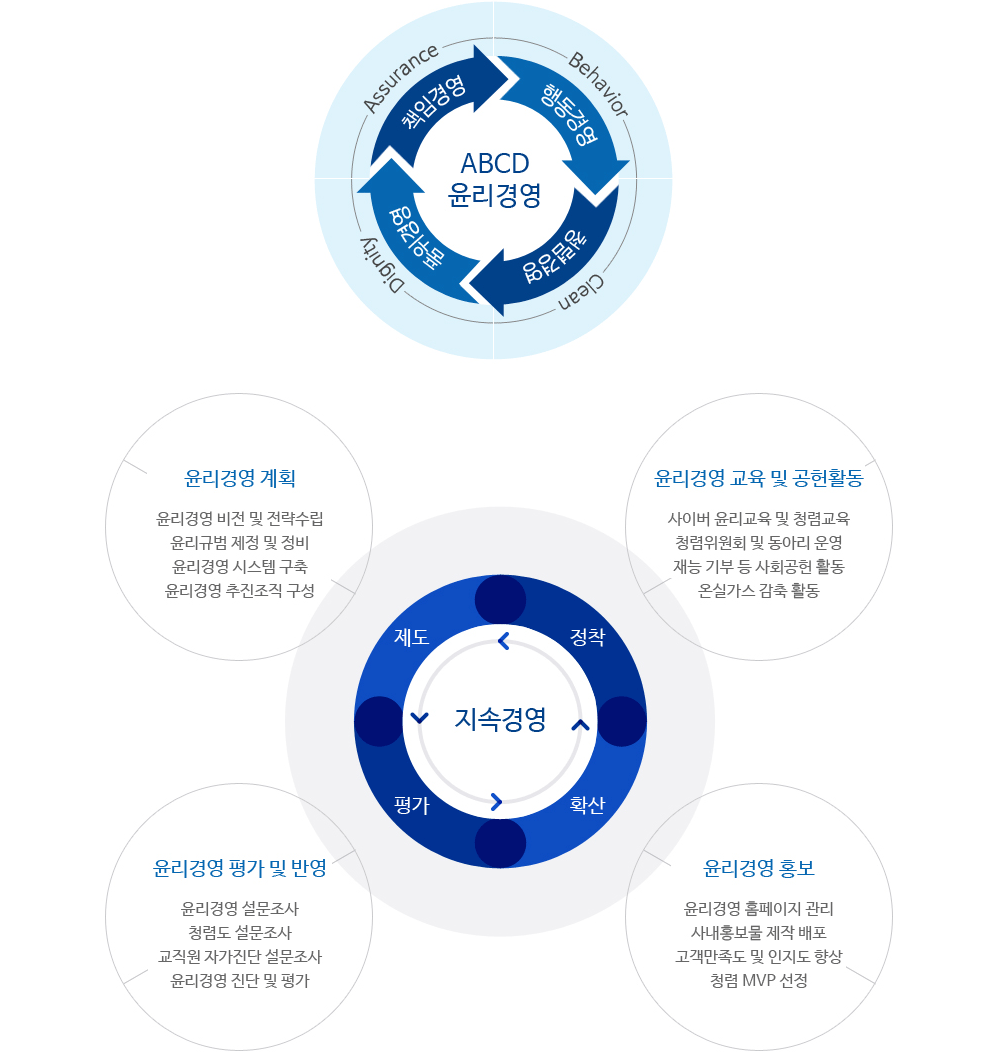
Circle

Multiple

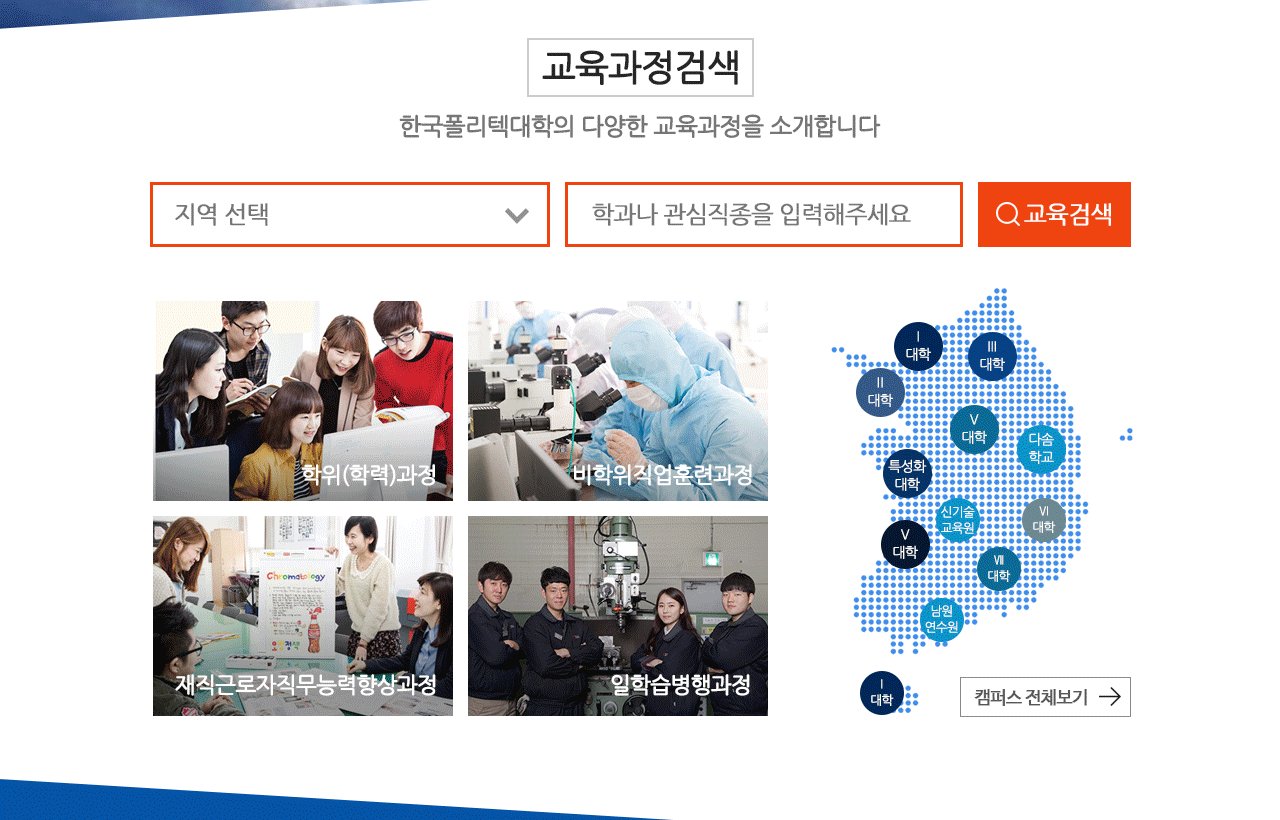
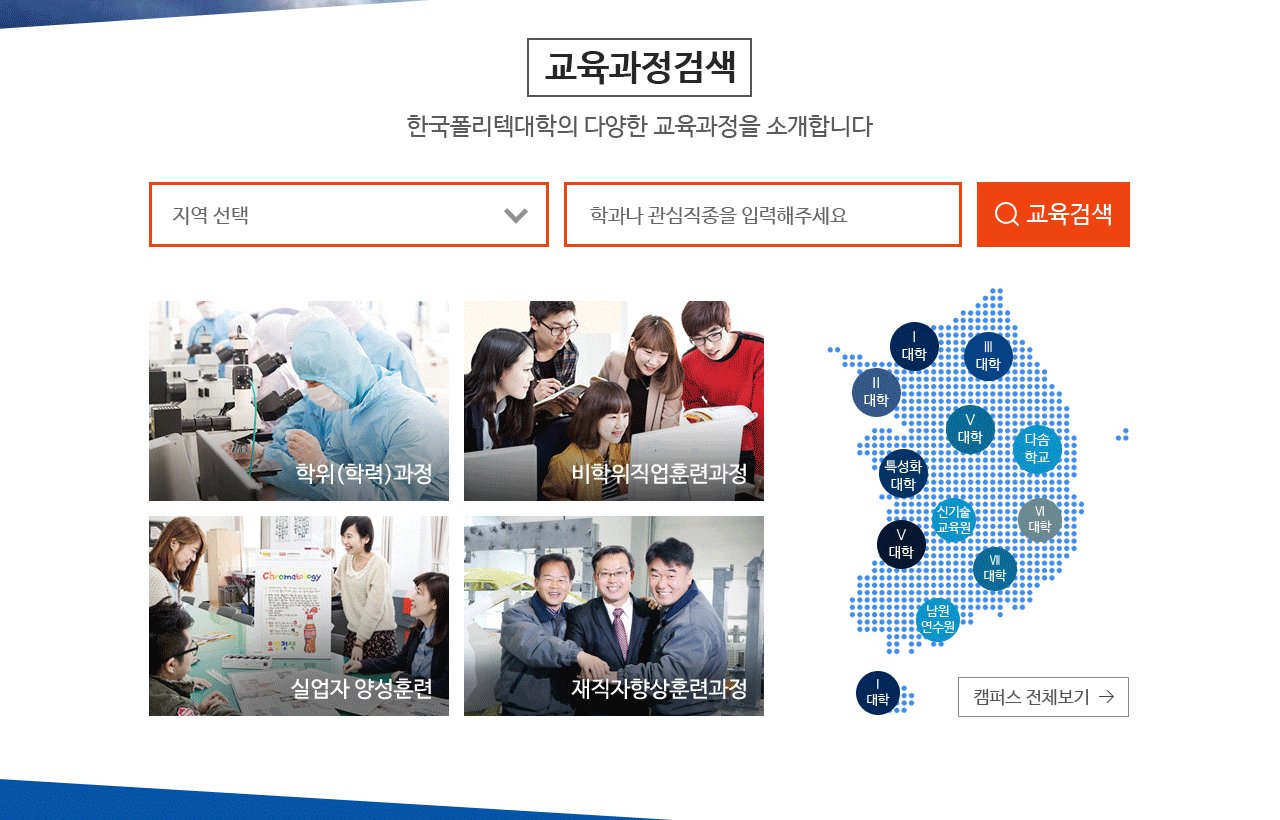
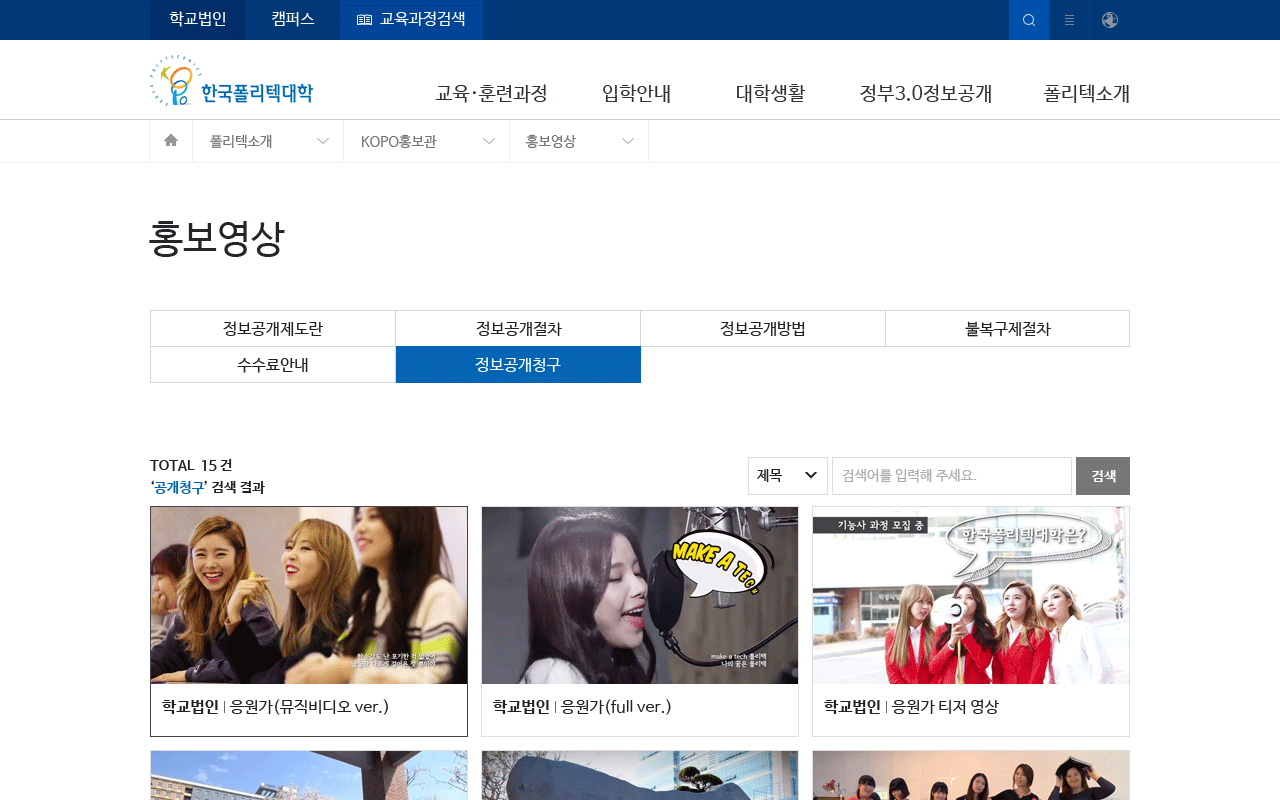
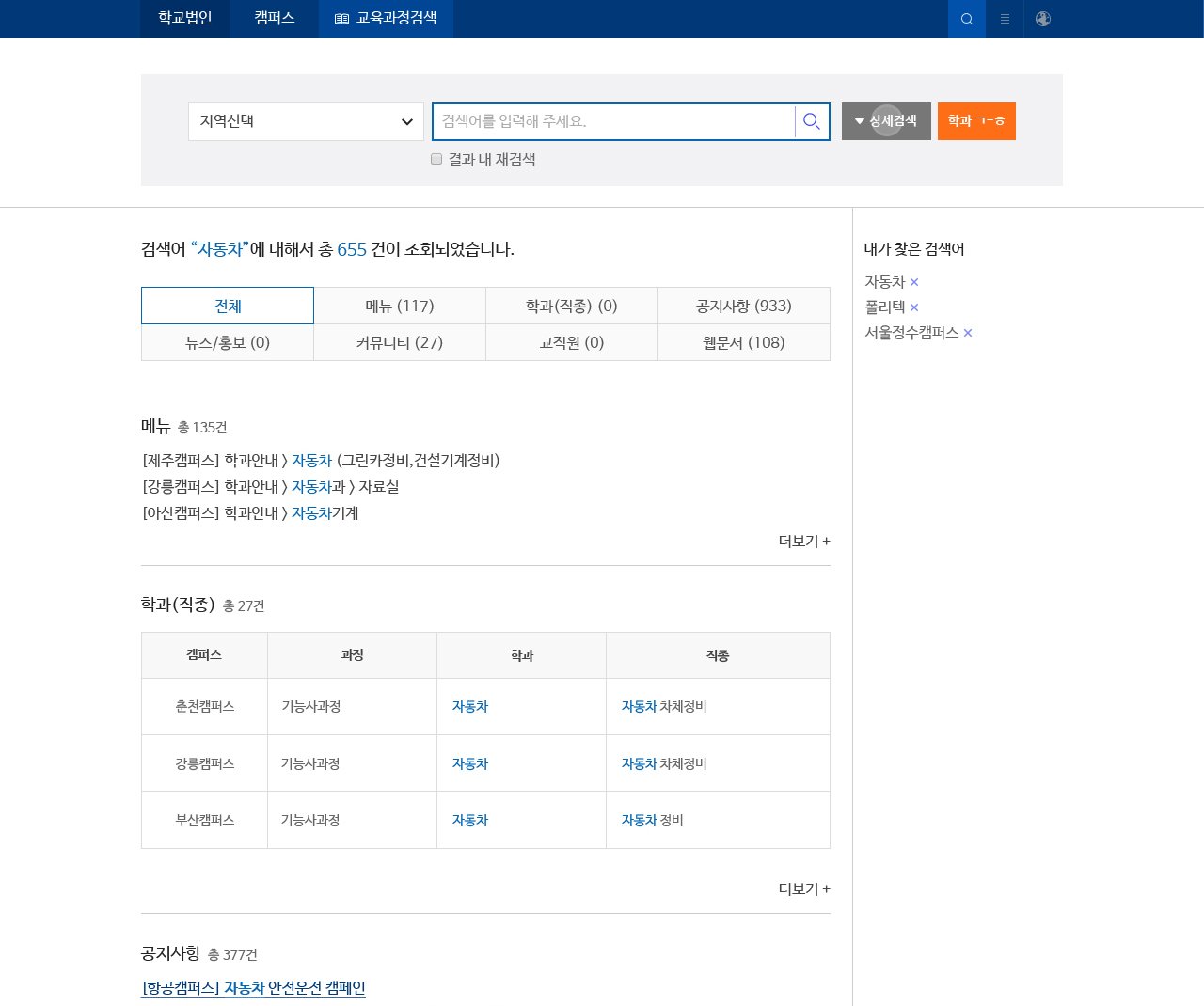
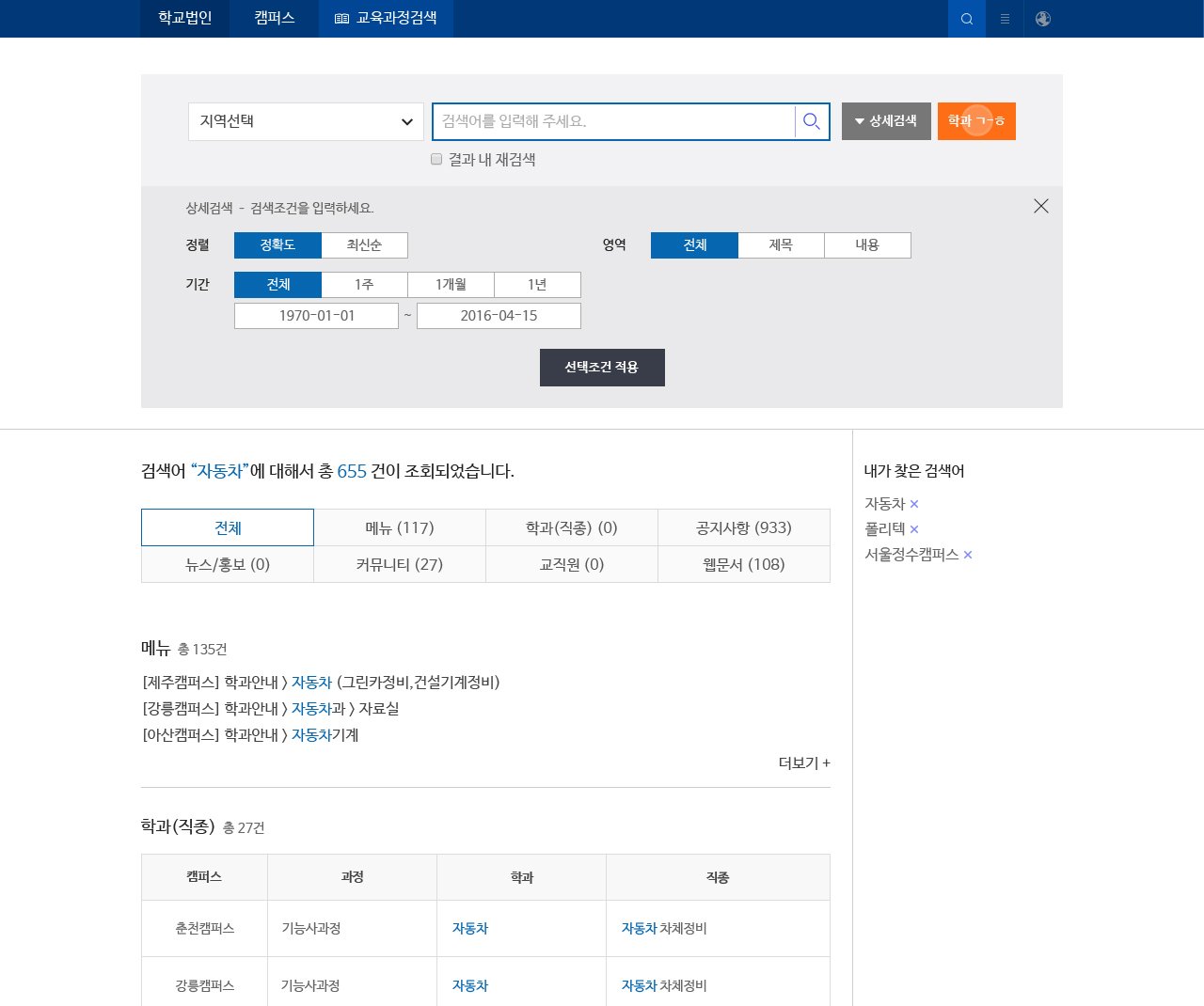
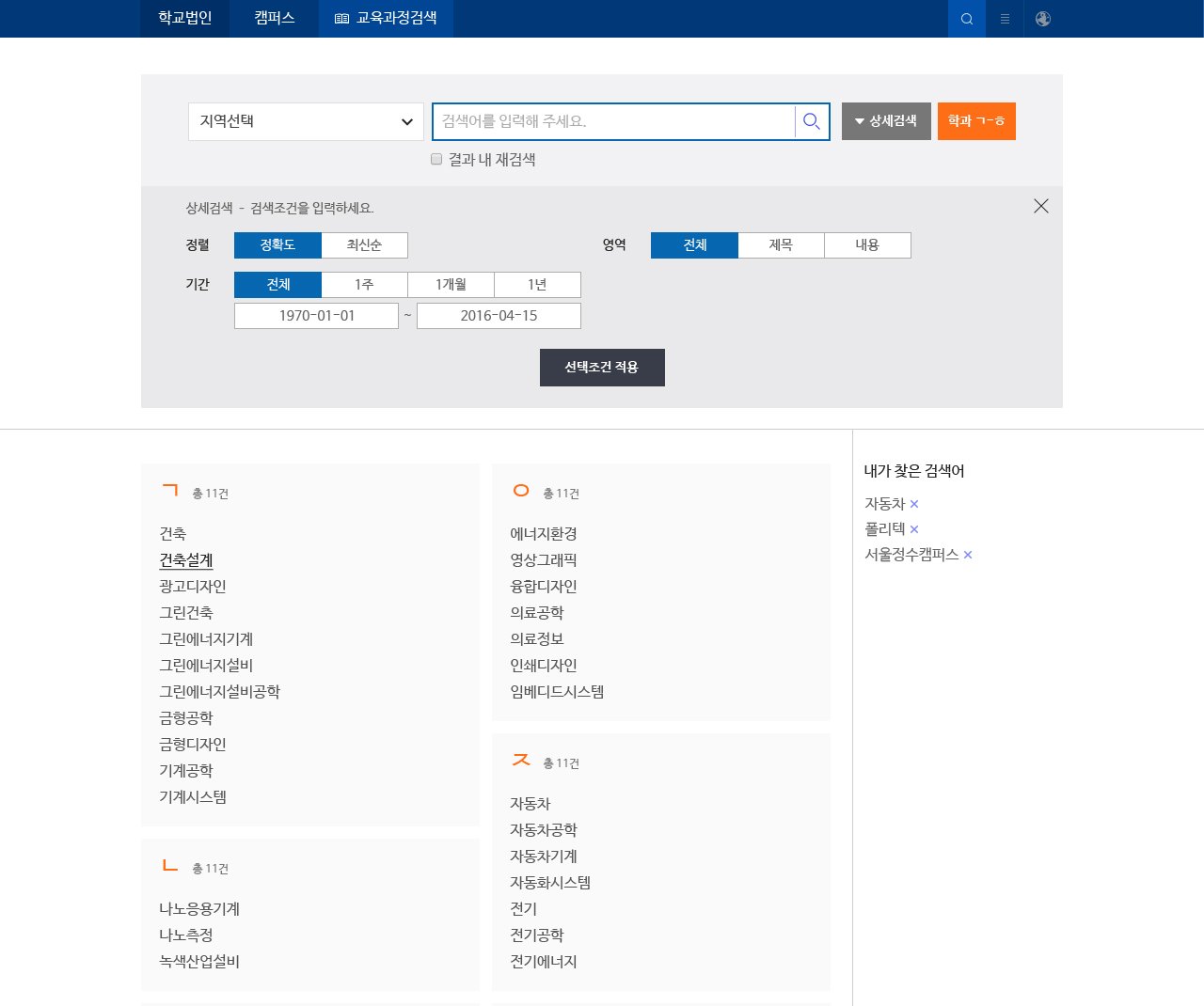
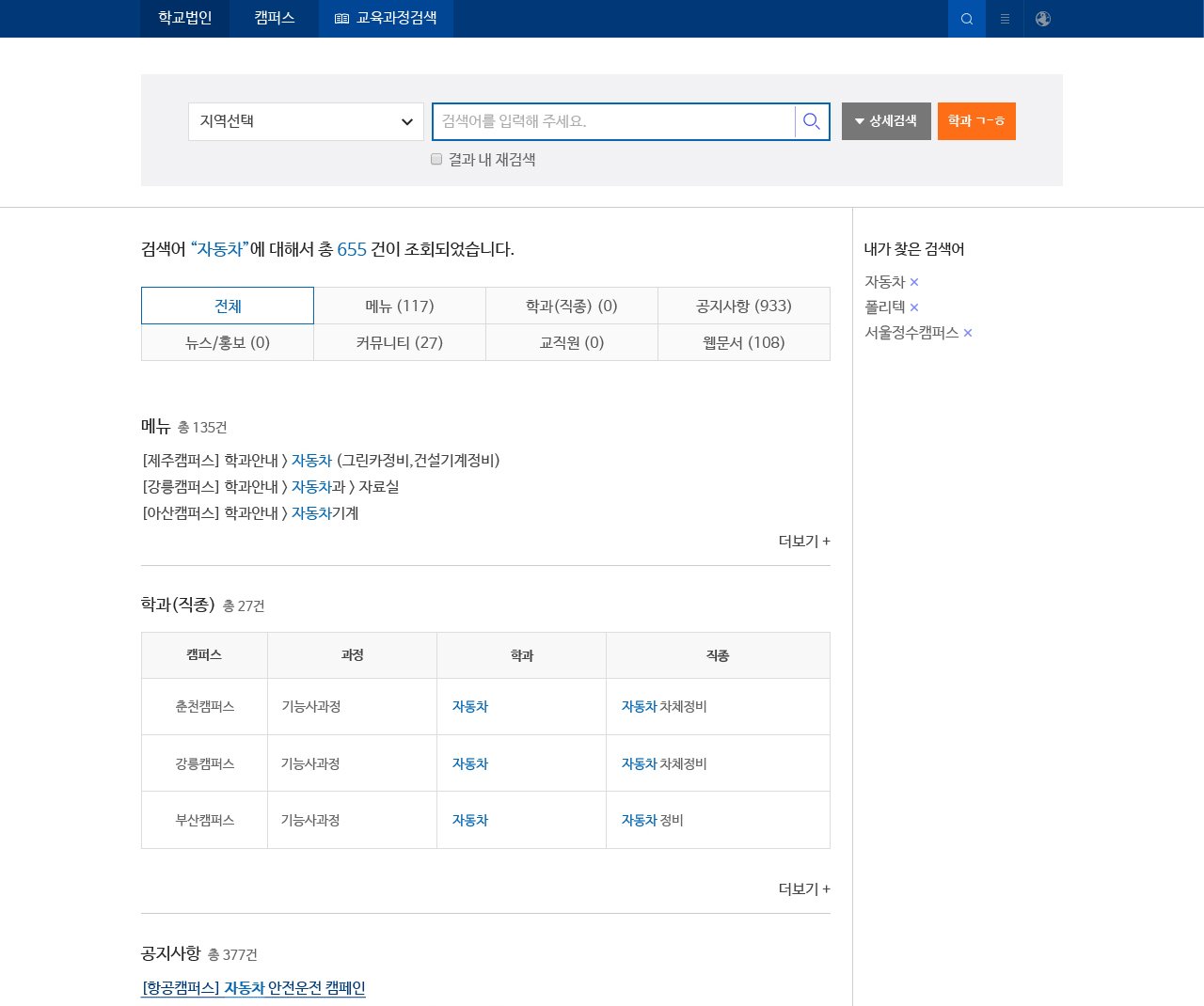
Total search
통합검색 페이지가 검색 카테고리의 일부 또는 화면전환이 아닌 컨텐츠페이지와 동일 선상에서 이동하는 중요한 기능으로 구현되었다.
화려하고 진취적인 컨셉으로 디자인된 메인/컨텐츠 페이지와는 달리 검색페이지는 간결하면서도 각각의 섹션에 주목성을 잃지 않는 UI/UX로 디자인되었다. 실제 검색 최상단에 위치한 상세검색 영역이 클라이언트가 가장 중요시하는 부분이었으며, 각 검색구분 들이 어떻게 적절하게 배치되고 조화되어 상세검색 기능을 유용하게 사용할 수 있을지 연구하였다.

Design system
font & color
한국폴리텍대학의 아이덴티티에 사용된 3가지 색상을 모두 응용하는 것이 가장 큰 과제였다. 블루로 표현되는 메인 아이덴티티컬러의 채도와 명도를 높여 힘있고 진취적으로 표현되는 홈페이지만의 메인컬러로 차용하였으며, 기존의 블루는 메인컬러와 조화롭게 작용하여 아이덴티티 컬러와 함께 페이지의 다채로움을 높였다.

icon
Quick Menu

Final Output